网站首页
js websocket
| <!doctype html> | |
| <html> | |
| <head> | |
| <meta charset="utf-8"> | |
| <title></title> | |
| <script src="https://www.lizhongwen.com/static/web/js/jquery-2.1.1.min.js"></script> | |
| </head> | |
| <body> | |
| <input type="hidden" id="wsUrl" value="ws://192.168.1.124:10129/ws"> | |
| <input type="text" id="text"> | |
| <br> | |
| <input type="button" value="发送" onclick="mysend()"> | |
| <hr> | |
| <span id="span"></span> | |
| </body> | |
| <script> | |
| //避免重复链接 | |
| var lockReconnect = false; | |
| //路径 | |
| var wsUrl = $("#wsUrl").val(); | |
| console.log("路径" + wsUrl); | |
| //webSocket对象 | |
| var ws; | |
| //时间间隔 | |
| var tt; | |
| if ("WebSocket" in window) { | |
| console.log("支持WebSocket") | |
| } else { | |
| alert("该浏览器不支持WebSocket") | |
| } | |
| //创建ws连接 | |
| var createWebSocket = function(wsUrl) { | |
| try { | |
| //成功 | |
| ws = new WebSocket(wsUrl); | |
| webSocketInit(); //初始化webSocket连接函数 | |
| } catch (e) { | |
| //失败 | |
| console.log('catch'); | |
| //重连 | |
| //重连函数 | |
| webSocketReconnect(wsUrl); | |
| } | |
| }; | |
| //初始化方法,成功后执行 | |
| var webSocketInit = function() { | |
| //连接关闭函数 | |
| ws.onclose = function() { | |
| console.log("连接已关闭..."); | |
| webSocketReconnect(wsUrl) //如果连接关闭则重连 | |
| }; | |
| //连接错误函数 | |
| ws.onerror = function() { | |
| console.log("连接错误..."); | |
| webSocketReconnect(wsUrl) //如果连接错误则重连 | |
| }; | |
| //连接建立,发送信息 | |
| ws.onopen = function() { | |
| var message1 = { | |
| "type": "SUB", | |
| "service": "业务1-确认第一次发送信息" | |
| }; | |
| ws.send(JSON.stringify(message1)); //webSocket业务订阅——可以有多个业务 | |
| // var message2 = { | |
| // "type": "SUB", | |
| // "service": "业务2" | |
| // }; | |
| // ws.send(JSON.stringify(message2)); | |
| //心跳检测启动 | |
| heartCheck.start(); //订阅业务发送之后启动心跳检测机制 | |
| }; | |
| //业务订阅成功后接受服务端推送消息 ,其实是个字符串 | |
| ws.onmessage = function(evt) { | |
| console.log('接收到消息' + evt.data); | |
| $("#span").html(evt.data); | |
| // var DATA=JSON.parse(evt.data); | |
| // if (DATA.service=="业务1") { | |
| // console.log("接收业务1的数据"); | |
| // //接收业务1的数据,并进行相关逻辑处理 | |
| // } | |
| // if (DATA.service=="业务2"){ | |
| // console.log("接收业务1的数据"); | |
| // //接收业务2的数据,并进行相关逻辑处理 | |
| // } | |
| //接收一次后台推送的消息,即进行一次心跳检测重置 | |
| heartCheck.reset(); | |
| }; | |
| }; | |
| var webSocketReconnect = function(url) { | |
| console.log("socket 连接断开,正在尝试重新建立连接"); | |
| if (lockReconnect) { | |
| return; | |
| } | |
| lockReconnect = true; | |
| //没连接上会一直重连,设置延迟,避免请求过多 | |
| // | |
| //s中清楚setTimeout的定时触发设置,之所以加个timer,是为了方便第二次赋值给timer。 | |
| // 也就是说直接clearTImeout(timer)则timer就不存在了 再次访问就是error了。 | |
| // 而timer&&clearTimeout(timer)则将timer 变成undefined | |
| tt && clearTimeout(tt); | |
| tt = setTimeout(function() { | |
| createWebSocket(url); | |
| }, 4000) | |
| }; | |
| //心跳检测 .所谓的心跳检测,就是隔一段时间向服务器仅限一次数据访问,因为长时间不使用会导致ws自动断开, | |
| // 一般是间隔90秒内无操作会自动断开,因此,在间隔时间内进行一次数据访问,以防止ws断开即可, | |
| //这里选择30秒,倒计时30秒内无操作则进行一次访问,有操作则重置计时器 | |
| // | |
| //封装为键值对的形式,成为js对象,与json很相似 | |
| var heartCheck = { | |
| timeout: 30000, //30秒 | |
| timeoutObj: null, | |
| reset: function() { //接收成功一次推送,就将心跳检测的倒计时重置为30秒 | |
| clearTimeout(this.timeoutObj); //重置倒计时 | |
| this.start(); | |
| }, | |
| start: function() { //启动心跳检测机制,设置倒计时30秒一次 | |
| this.timeoutObj = setTimeout(function() { | |
| var message = { | |
| "type": "t10010", | |
| "service": "运行心跳业务一次 ==" + new Date() | |
| }; | |
| // JSON.stringify()的作用是将 JavaScript 对象转换为 JSON 字符串 | |
| //而JSON.parse()可以将JSON字符串转为一个对象。 | |
| console.log("心跳一次"); | |
| ws.send(JSON.stringify(message)); //启动心跳 | |
| }, this.timeout) | |
| } | |
| //onopen连接上,就开始start及时,如果在定时时间范围内,onmessage获取到了服务端消息, | |
| // 就重置reset倒计时,距离上次从后端获取消息30秒后,执行心跳检测,看是不是断了。 | |
| }; | |
| //开始创建webSocket连接 | |
| createWebSocket(wsUrl); | |
| /// | |
| function mysend() { | |
| var text = $("#text").val(); | |
| console.log("text:" + text); | |
| //向ws发送信息 | |
| ws.send(text); | |
| } | |
| </script> | |
| </html> |
相关推荐
-
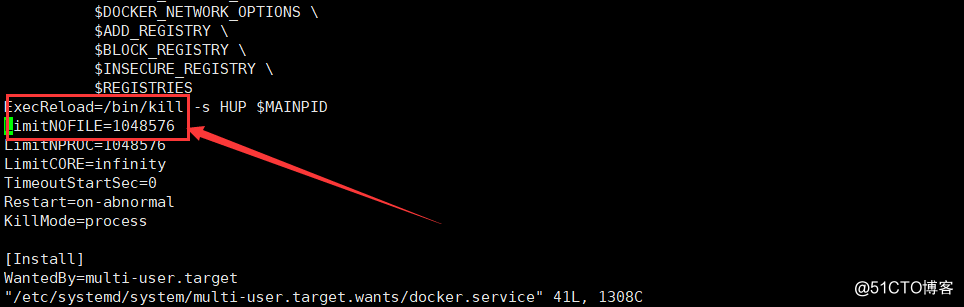
centos7刚安装的docker 1.13.1启动报错Docker failed to start
 yum install docker device-mapper-event-libs -y 安装dockersystemctl start docker 报错解决 关闭seliunx 修改文件 /etc/sysconfig/docker加上=false...
yum install docker device-mapper-event-libs -y 安装dockersystemctl start docker 报错解决 关闭seliunx 修改文件 /etc/sysconfig/docker加上=false... -
mysqlbinlog 保存为sql文件。
执行如下命令:mysqlbinlog -vv --base64-output=decode-rows binlog路径 --result-file=要保存的sql路径例如:/www/server/mysql/bin/mysqlbinlog -vv --base64-output=decode-row...
-
docker 容器支持中文
客户有个需求:将table内容转换成图片显示;后端语言采用java;使用组件 HtmlImageGenerator结果发现,windows下中文不乱码,但是用docker部署到linux就乱码了所以先尝试不使用docker,结果还是乱码,然后给服务器安装中文字体(安装方法自行百度),安装好...
-
Scheduled 定时任务
Scheduled 定时任务1 cron表达式指定定时器执行时间// 固定每天1点执行,无论上一次执行完没有,到时间会再执行。@Scheduled(cron = "0 0 1/1 * ?")//每一个小时执行一次@Scheduled(cron = "0 0 * * * ?") //每天上午...
-
Intellij IDEA 快捷键整理
【常规】Ctrl+Shift + Enter,语句完成“!”,否定完成,输入表达式时按 “!”键Ctrl+E,最近的文件Ctrl+Shift+E,最近更改的文件Shift+Click,可以关闭文件Ctrl+[ OR ],可以跑到大括号的开头与结尾Ctrl+F12,可以显示当前文件的结构Ctrl+F7...
-
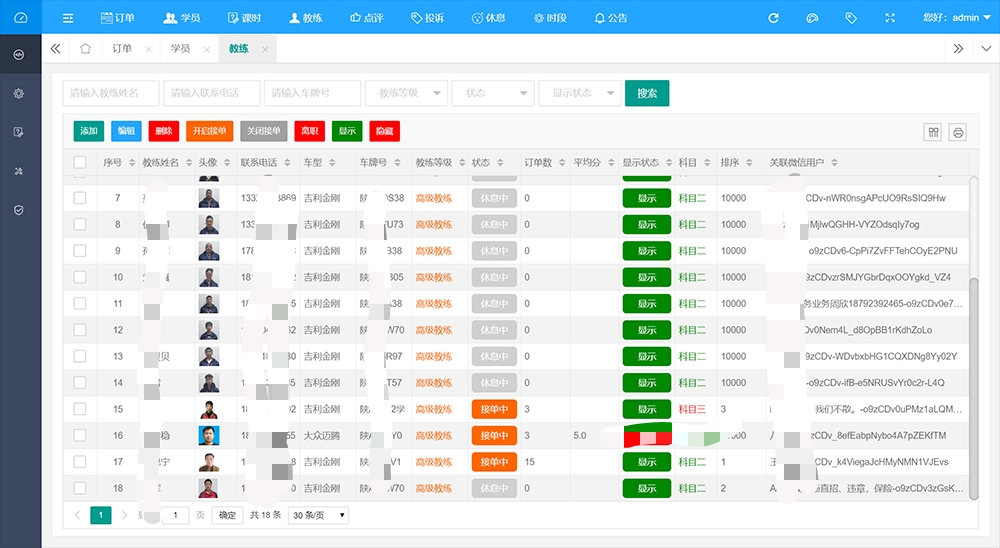
一款超级好用的驾校预约系统-公众号预约系统【驾校预约系统】
 “驾校教练微信预约系统”可用于“驾校微信预约系统”、“教练微信预约系统”,其主要预约对象是学车学员,学员可依据教练信息、自身空闲时间合理选择预约时间,及时掌握学车学时。本系统一共包含三个端(学员端/教练端/管理端):1、学员在线预约教练(可单笔支付,可购买课时);2、教练收到预约推送,教练可以自由开...
“驾校教练微信预约系统”可用于“驾校微信预约系统”、“教练微信预约系统”,其主要预约对象是学车学员,学员可依据教练信息、自身空闲时间合理选择预约时间,及时掌握学车学时。本系统一共包含三个端(学员端/教练端/管理端):1、学员在线预约教练(可单笔支付,可购买课时);2、教练收到预约推送,教练可以自由开... -
面试还搞不懂redis,快看看这40道面试题(含答案和思维导图)
 1、什么是 Redis?.2、Redis 的数据类型?3、使用 Redis 有哪些好处?4、Redis 相比 Memcached 有哪些优势?5、Memcache 与 Redis 的区别都有哪些?6、Redis 是单进程单线程的?7、一个字符串类型的值能存储最大容量是多少?8、Redis 的持久化机...
1、什么是 Redis?.2、Redis 的数据类型?3、使用 Redis 有哪些好处?4、Redis 相比 Memcached 有哪些优势?5、Memcache 与 Redis 的区别都有哪些?6、Redis 是单进程单线程的?7、一个字符串类型的值能存储最大容量是多少?8、Redis 的持久化机... -
CentOS下php安装imagick扩展
1、安装ImageMagic[root@localhost download]# wget http://www.imagemagick.org/download/ImageMagick.tar.gz[root@localhost download]# tar -xzvf ImageMagick[r...
 php读取docx页码比较难操作,并且读取doc格式的页码数更难搞了,所以先将doc/docx/pp...
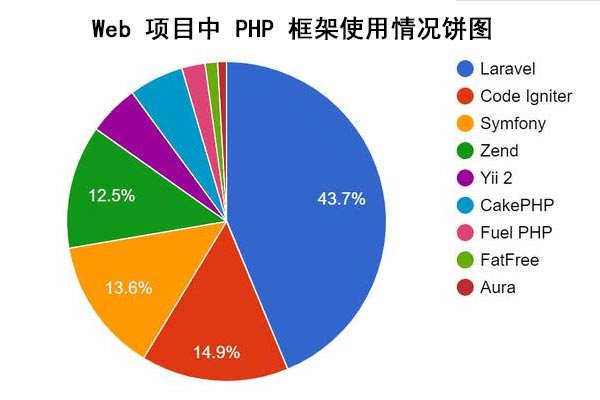
php读取docx页码比较难操作,并且读取doc格式的页码数更难搞了,所以先将doc/docx/pp...  PHP是一种国内外流行的开源服务器端脚本开发语言。能适应大、中、小型项目的发展需要。PHP框架的真正...
PHP是一种国内外流行的开源服务器端脚本开发语言。能适应大、中、小型项目的发展需要。PHP框架的真正...